Show all items without folders
SharePoint Online document library views can be shown with folders or as a flat structure, the show all items without folders option. In this blog I will demonstrate how you can update an existing view with this setting via Power Automate flow.
Inspiration
This question from SamBrent:
I’m building a flow to set up a document library with views based on default values. I have the part of the flow set up to create the views but I would like to be able to set something up to change the button below to select the highlighted one so that views are shown outside of their folders.
Power Users Community thread: Change View Settings.
YouTube video
Before you continue reading. I also have YouTube video about the setup.
Interface
Let’s say you have a view like below, the Without Folders view in your document library.
The default setting is that it will show both folders and items. But we only want to show items.

You can change that via the interface.
1. Go to Library Settings
2. Click More library settings
3. Scroll down to the Views section
4. Click on the name of the view to edit
5. Navigate to the Folders section and select Show all items without folders
However, in this case we want to automate this 🙂
ViewScope enumeration
A view has a lot of different settings. In the Microsoft Docs I found the Scope property and the ViewScope enumeration values.
Recursive – Enumeration whose values specify that all list items in the list are returned in the list view. The value = 1.
Turns out that we just need to set the Scope to Recursive, which is value 1.
We could use a POST request with PATCH header against the getById method. In the body of this request you could use the Scope property and set this to 1.
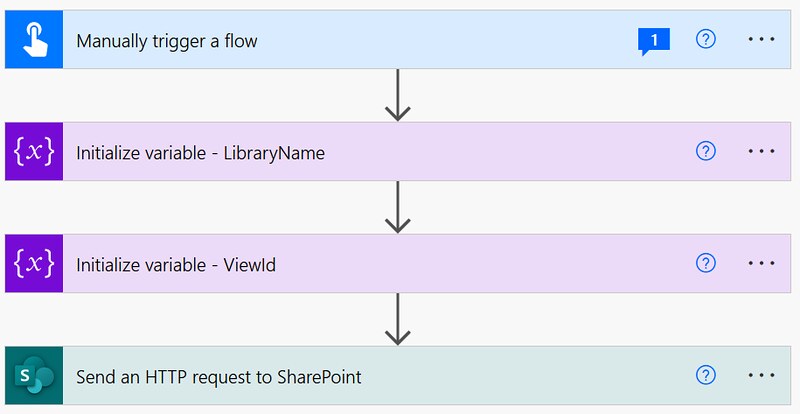
Flow setup
In this example we are updating one view, but obviously you could update a lot more views in an apply to each loop for example.
1. Add a Manually trigger a flow action.
2. Add a Initialize variable action (optional).
a. Provide a Name, I used LibraryName
b. Select String as type
c. Provide a value. In this case name of the Library where the view is located
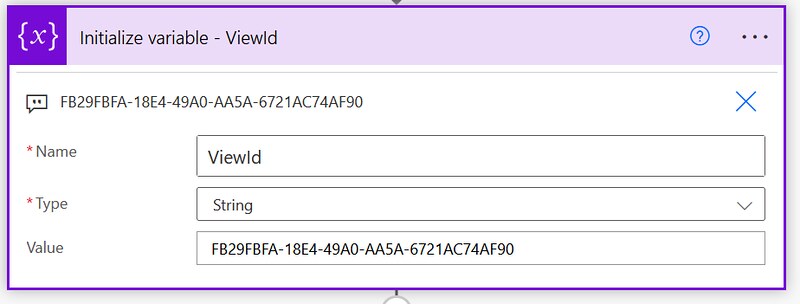
3. Add a second Initialize variable action (optional).
a. Provide a Name, I used ViewId
b. Select String as type
c. Provide a value. In this case the GUID of the View you want to update
4. Add a Send an HTTP request to SharePoint action.
a. Select your preferred site in the Site Address
b. Use the POST method
c. Use the URI from the code snippet below
d. Use the Headers from the code snippet below
e. Use the Body from the code snippet below
That is it for the setup of this example.
After you run your flow your library view should be flat without any folder structure like below.
Happy testing!