Insert GeoJSON into a Power Apps map
This time a blog about Power Apps. Recently I saw a question about using shapes in the Power Apps interactive map component. This article explores the Import GeoJSON options of that control and will show you how you could use it in Power Apps.
Inspiration
Like many times the creation of this article was inspired by a question on the Power Users forums. This question came from ThenewThom:
“If you already have shapes defined in GeoJSON format, you can import them directly into your map.”
Just wondering if there is any further detail which explains the procedure for how this is carried out. I’ve looked pretty thoroughly at the relevant posts and the only procedure I can infer is the creation of a SharePoint List from the GeoJSON file and then adding SharePoint as the connector.
Power Users Community thread: Inserting GeoJSON into Power Apps map.
SharePoint Online list
The first part of the question was to create a SharePoint list to store the Geo Json objects. Since it only requires three columns (country, Geo json code and the colour) you could create this manually.
If you are a bit lazy like me you can also automate this and use for example some PnP PowerShell. Below is an example script, feel free to reuse it at your own risk.
Collecting GeoJson country data
Like mentioned in the Power Users thread the aim was to fill countries within the interactive map component. The second challenge was to collect some data. In the example of the Microsoft Docs they are using states. However, in our case we are looking for countries.
Luckily I found the Country polygons as GeoJSON in a datapackage on GitHub. Great that they shared this file with all countries and there coordinates.
However, the challenge was to consume this data in the SharePoint Online list. In that case Power Automate came to the rescue. I have build a flow which can be used for a one-time import of this data into our earlier created SharePoint list.
Flow setup
Heads-up before you start building: this flow requires you to download the countries.geojson file first and store it in a SharePoint library as txt file.
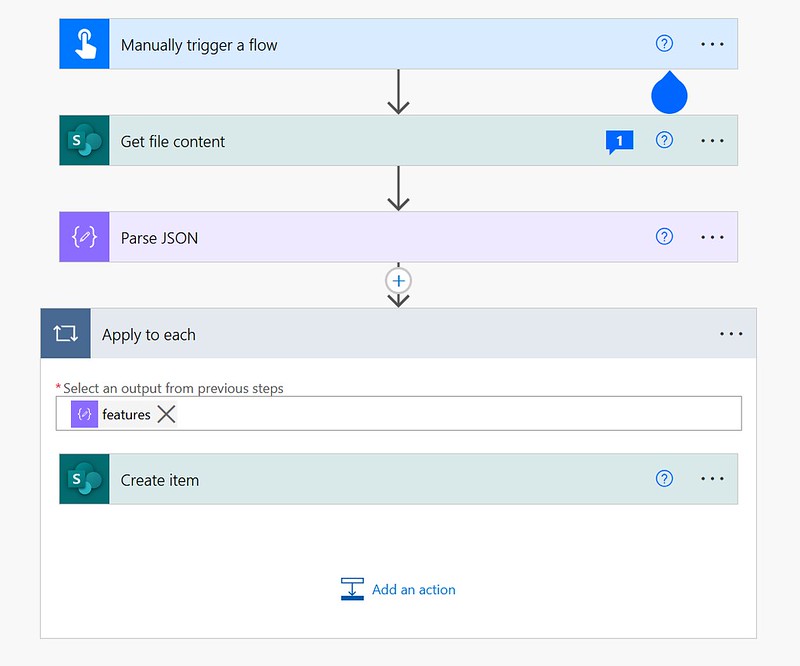
1. Add a Manually trigger a flow trigger action.
2. Add a Get file content action. Select your .txt file with the Geo JSON content.
3. Add Parse JSON action. Use the File Content field of the Get file action for the input. Use the json below for the schema.
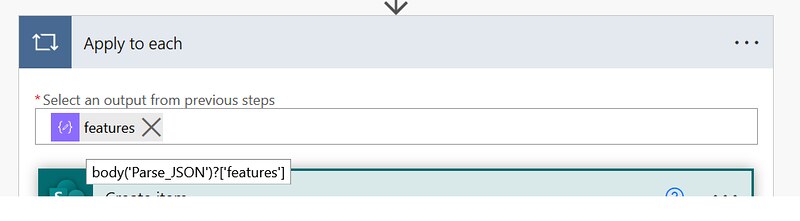
4. Add a Apply to each action. Use the features field from the Parse JSON action.
5. Within the apply to each action add a Create item action. Below in the parameters of the codesnippet you can see which expressions I used. The ADMIN is used for the country, the whole item is used for the Geo JSON and I am using concat and rand functions to generate a random colour.
Power Apps setup
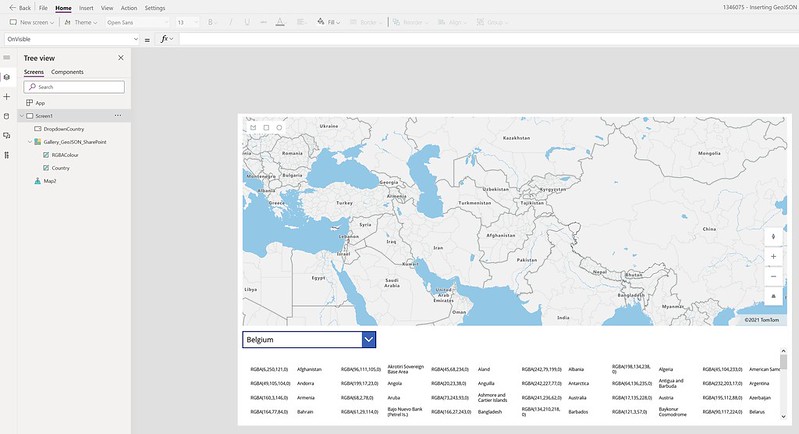
After the data is imported into SharePoint via Power Automate you can start building your canvas app.
1. Create a new canvas app
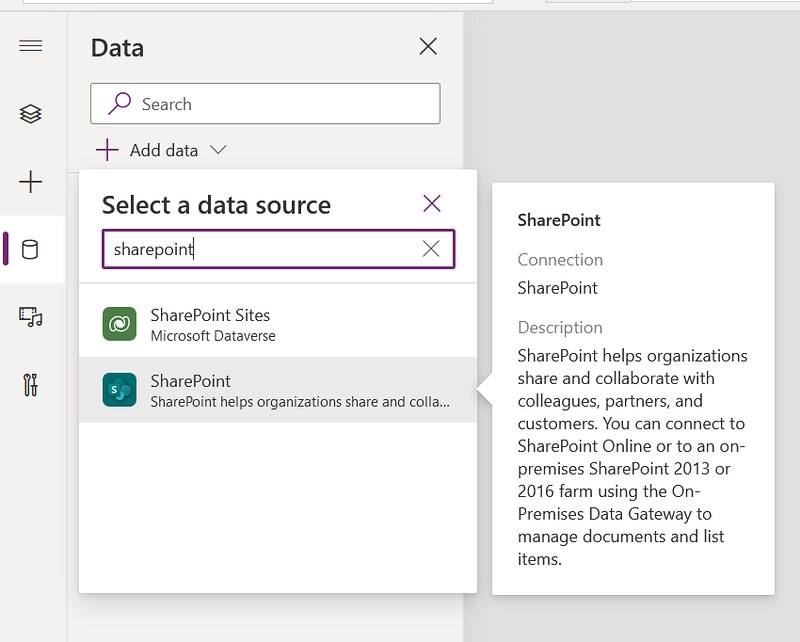
2. Add Data. Connect to the Geo JSON Countries list in SharePoint we created earlier.
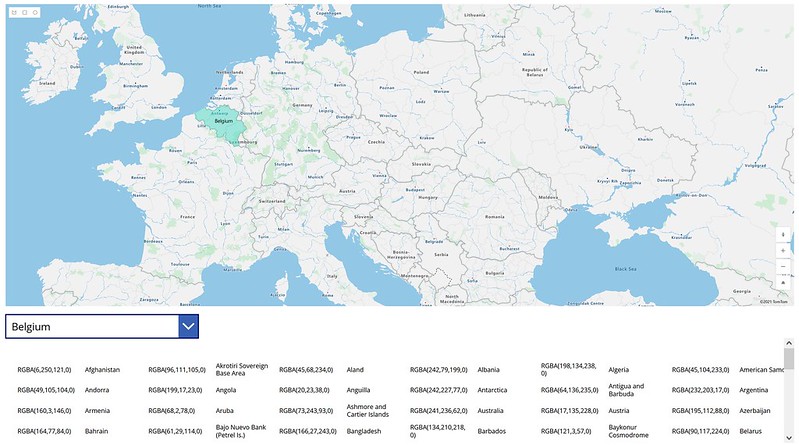
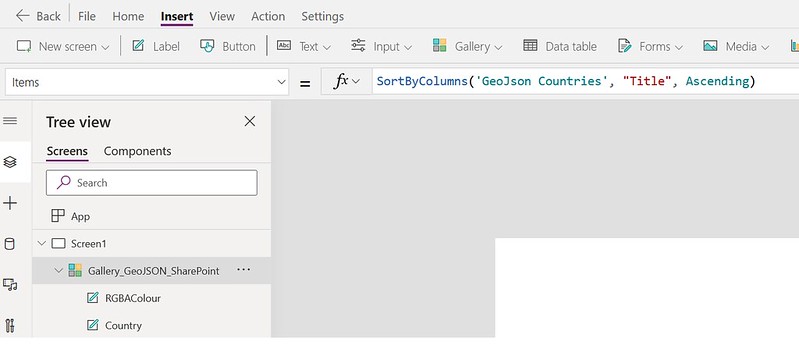
3. Insert a Gallery component, rename it to Gallery_GeoJSON_SharePoint. Use the Geo JSON Countries list and sort it by the country field (internal name is still title) via the formula below. Add a couple of labels to the gallery to show the data.
4. Insert Drop down component, listed in the Input section. Rename it to DropdownCountry. Use the title from the items of the Gallery by using the formula below.
5. Insert a Map component, listed in the Media section. Use the formula below in the Shapes_Items property. This formula is using the selected country from the dropdown as a filter for the SharePoint list. In the ShapeGeoJSONObjects you can use the GeoJSON field, in the ShapeLabels the Title and for the ShapeColors we can use our own generated colour.
That should be the whole setup.
Happy testing!